The launch of Stela, a new comics app which publishes titles optimized for the downward scrolling function of smartphones, has kicked up some talk about Scott McCloud’s Reinventing Comics. Published in 2000 as a sequel to Understanding Comics, Reinventing Comics considers the kinds of innovations that McCloud believed would advance the medium. He paid particular attention to digital comics, claiming that these new stories would “…embrace the digital environment as their native soil—and at best, they plant in that soil what could never grow anywhere else.”
Scrolling changes the rules of the game, especially when it comes to panel transitions. In Understanding Comics, McCloud outlines six kinds of transitions: Moment to Moment, Action to Action, Subject to Subject, Scene to Scene, Aspect to Aspect, and Non Sequitur. Each transition controls a reader’s sense of time and space; a fast-paced fight scene might utilize many action-to-action transitions, taking characters though a setting as they trade blows. A slow, contemplative scene may use aspect-to-aspect transitions such as, to borrow McCloud’s example, jumping from a dinner table to a couple talking, to explore various places in a single setting while little time passes.
While Stela is bound to provide incredible and inventive comics, webcomic artists have already been using scrolling to play with the reader’s sense of time and space. Whether it’s on Tumblr, older apps like Taptastic and Line Webtoon, or the comic’s own website, several creators have been pushing the limits of how each Internet platform enables them to tell stories. Intriguingly, many have discovered that using a more flexible canvas provides opportunities to give those stories more emotional depth.
In order to paint a picture of the ground these artists have already broken, I have selected a few comics that are using the concept of an infinite canvas to play with time, space and and emotion in unique ways. Many of these comics are utilizing all three concepts, but I have categorized them based on which of the three they utilize most effectively.
Space
Mumblier
 Mumblier is an experimental webcomic by Andrew Fulton. Fulton draws the comic with pen and paper, but uses the concept of scrolling to re-imagine the reader’s sense of where characters exist in space. He explains his process in this post from 2014 (check out the little Scott McCloud in the final panel!).
Mumblier is an experimental webcomic by Andrew Fulton. Fulton draws the comic with pen and paper, but uses the concept of scrolling to re-imagine the reader’s sense of where characters exist in space. He explains his process in this post from 2014 (check out the little Scott McCloud in the final panel!).
Fulton’s exploration of space and movement is especially fascinating when his characters to do something magical. “Hone,” also published in 2014, is a great example. On the second page of the comic, we get some sense of how the caller is moving around his home based on where he is, juxtaposed to where the cat is. However, the sound of the caller munching on food acts a panel-free transition to a new character and scene. Later, when the caller travels through the phone, our sense of space and location get totally disrupted, because he’s traveling in a way that defies physics.
Each of Fulton’s comics pushes the limits of how sequential storytelling can break out of the traditional panel-to-panel structure. Even when his comics don’t delve into fantasy, they feel fantastic because of the way they flow. It’s amazing, and you can actually scroll backward through all of the Mumblier comics, starting with the most recent!
Stutterhug
 I first discovered Stutterhug by Samantha Davies when it was featured as a Daily Snack on the Taptastic app, but you can also read it on Tumblr. Both platforms work well for this unique comic. Normally, creators use panel size and the amount of text—among other techniques – to control how quickly a reader moves through a story. However, Stutterhug lacks both! It is wordless and panel-less, creating a distinct reading experience that relies heavily on scrolling and on white space. Bigger gaps between scenes can create a sense of time passing, movement through space, beats in the storyline, or even shifts in emotion.
I first discovered Stutterhug by Samantha Davies when it was featured as a Daily Snack on the Taptastic app, but you can also read it on Tumblr. Both platforms work well for this unique comic. Normally, creators use panel size and the amount of text—among other techniques – to control how quickly a reader moves through a story. However, Stutterhug lacks both! It is wordless and panel-less, creating a distinct reading experience that relies heavily on scrolling and on white space. Bigger gaps between scenes can create a sense of time passing, movement through space, beats in the storyline, or even shifts in emotion.
In a recent comic titled “Playing Fetch,” a mermaid and a somewhat confused manatee attempt to, as the title says, play fetch. The large gap between the final two scenes allows Davies to signal that the following scene will be the punchline. In another comic, called “A Sunny Spell,” longer gaps of white space let us know that we’ve changed locations; the lizard is no longer visiting the mouse. These examples are relatively simple, but Davies also uses spacing to amp up the fantasy aspect of these vignettes. “Escape Route” tells the story of a young reader escaping into literature. When the reader literally dives into their book, increased amounts of white space between scenes create the sense that the reader has more space within the pages to move—and even fly.
To Be Continued
Perhaps the truest exploration of the idea of “infinite canvas,” To Be Continued, by Lorenzo Ghetti and Carlo Trimarchi, is a comic that moves in all directions. In the opening scene, a young superhero stands on the sidewalk, texting on his phone. As you scroll, the protagonist remains still, until he puts on a mask, leaps up into the sky, and flies diagonally off-screen…except that there is no off-screen. We move with him, diagonally, and then down, and keep moving up and down or horizontally, depending on how the story shifts and how the heroes move. The creators even place different scenes in the fore and backgrounds, and then swivel you between them, creating a sense of depth within the screen. There is no kind of movement that goes unexplored!
When you first experience the comic’s movement, it’s quite jarring, which makes George’s flight feel more realistic. (What would it feel like if the guy next to you at the bus stop suddenly flew into the sky?) But as you read through, there’s a sense that you’re being carried from each scene to the next, and while the story itself is compelling, I found myself especially invested in the artistry. It’s a Brechtian comic; you just can’t ignore the wires.

Time
XKCD
 You know that XKCD comic, the one where you can just keep clicking and dragging through forever to keep exploring an endless world? You didn’t think I was gonna leave that out, did you?
You know that XKCD comic, the one where you can just keep clicking and dragging through forever to keep exploring an endless world? You didn’t think I was gonna leave that out, did you?
Above the part of the comic that the reader can actively navigate are three panels featuring a stick figure floating on a ballon. The figure is exploring the world, and the reader gets to explore along with them. Clicking and dragging onward means moving forward in time and space, but I found this particular experiment of Randall Monroe’s to be most intriguing in terms of time.
Munroe purposefully chose a single-panel format that forces the reader to always be aware of the limits bordering what they are seeing. He also opted for a method of movement that is somewhat arduous; scrolling is a lot less taxing than clicking and dragging. Additionally, he only gives his readers brief snippets of people’s lives, simultaneously creating the sense that the world is endless, but that experience is limited. Why are those girls trying to vault that ravine? Why did the man in the hat bomb that bridge? Moving through the comic truly mimics the feeling that no matter how many experiences you have as you grow, it will still take effort to move through and understand the world.
Decrypting Rita

Decrypting Rita, a now finished webcomic by Margaret Trouth, could fit into it’s own category: dimensions. The comic moves horizontally to indicate the passage of time, and follows four different Ritas in four different dimensions. Each Rita’s reality gets a different color, so you can follow each world’s plot by moving along with the line of that color. However, when there are dreams or moments of crossover, the images will align in unique ways. If you move your eyes vertically up and down, you’re technically scanning across worlds to see where different Ritas are located. However, as you scroll right, time passes at an equal pace for each Rita.
Trouth’s technique can be implemented on a printed page (and it will; she plans to kickstart a book) but the act of scrolling changes the experience. You slowly move into each Rita’s world at different paces, or chime into their lives at different times, and, because you are continuously moving, you actively get to see the realities bleed into each other. It’s really interesting, and I highly recommend trying it out for yourself!
On a Plate
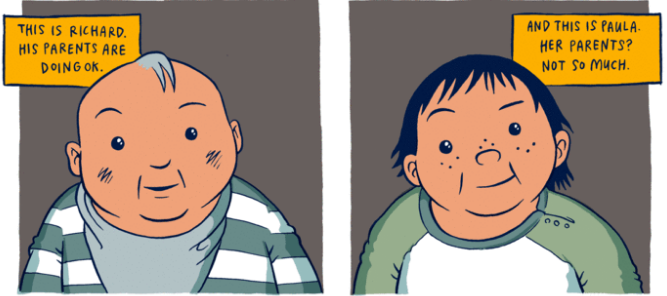
 On a Plate is a GIF comic by Toby Morris that demonstrates how privilege helps people get ahead in life, and refutes the “pull yourself up by your bootstraps” mentality. The GIF format is a perfect match for the comic’s subject matter because rather than conveying the passage of time, the small animations drop you into an ongoing, endless moment. The children in the first two panels of On a Plate are forever caught in a smile; even when the reader scrolls down, their blinking continues and demands attention from the periphery. This tactic is brilliant not only because it forces the reader to spend more time with the images, but also because it pushes them to realize that everything that has happened in Paula and Richard’s lives contributes to the moment in the final panels. As you will see in Boulet’s comic below, this feeling that different moments in time are occurring simultaneously can also can also create a sense of strangeness and other-worldliness.
On a Plate is a GIF comic by Toby Morris that demonstrates how privilege helps people get ahead in life, and refutes the “pull yourself up by your bootstraps” mentality. The GIF format is a perfect match for the comic’s subject matter because rather than conveying the passage of time, the small animations drop you into an ongoing, endless moment. The children in the first two panels of On a Plate are forever caught in a smile; even when the reader scrolls down, their blinking continues and demands attention from the periphery. This tactic is brilliant not only because it forces the reader to spend more time with the images, but also because it pushes them to realize that everything that has happened in Paula and Richard’s lives contributes to the moment in the final panels. As you will see in Boulet’s comic below, this feeling that different moments in time are occurring simultaneously can also can also create a sense of strangeness and other-worldliness.
Emotion
Octopus Pie
Meredith Gran first began publishing Octopus Pie online in 2008. The comic follows Hannah and Eve, roommates living in Brooklyn, as they work, date, and grow. I was initially drawn to this comic not due to format—Gran has traditionally structured each comic as a series of panels that could fit neatly on the page of a physical book—but due to the author’s ability to make the everyday feel extraordinary. However, in more recent storylines, Gran has begun to expand her canvas to create even more incredible, emotional experiences.
The first comic that utilized infinite scrolling was “Home,” published in August of 2015. After a long, exhausting day, Jane returns to her apartment. In a series of rectangular panels, the reader tracks Jane’s progress as she wades through the ridiculousness that stands between her and her home. Parties, rooftop barbecues, and a number of scenes all bar Jane from the comfort of her bed, and the longer you scroll down the page, the deeper her weariness becomes.
Since posting “Home,” Gran has continued to play with infinite scroll, most notably in “Oops Bye,” a comic that follows Eve as she rides the Ferris Wheel alone. Stoned and inexplicably abandoned by her friends, Eve cycles through anxiety, anger, sadness, and frustration, all as the wheel turns. The effect is not only visually stunning but, like “Home,” pulls us deeply into Eve’s emotional world.
Boulet

Like Andrew Fulton, Boulet often uses his webcomic to experiment with the reader’s sense of time and space. Like Emily Carroll—who we’ll get to in a moment—he also uses occasional animations to control pacing, and to generate emotional reactions. Last year, he wrote a comic about a song by French singer George Brassens. What begins as a lyrical analysis quickly becomes a stroll (or rather a scroll—get it?!) through the stars, and then into Boulet’s adolescence. Young Boulet is eventually pulled from his backyard, and a visual plummet into space becomes representative of his love for space.
The animations are especially brilliant, because whenever you hit one, the fact that you’ve stopped scrolling doubles the emotional impact of suddenly seeing movement in a comic. Boulet’s exploration of the vastness of space is stupefying; there are times when, while reading it, I felt my stomach drop.
Emily Carroll
Emily Carroll was difficult to place in a single category, as she really exemplifies how infinite scrolling allows creators to play with all three concepts. However, Carroll specializes in horror, and truly excels when it comes to making her readers feel shocked and frightened.
 Like the GIF comics mentioned above, Carroll crafts her terrifying narratives by making use of animations. However, unlike the GIFs that are pretty much always moving, Carroll times the animations so that they are lined up perfectly with your scrolling. Take “Out of Skin” for example: in part four, there is a panel in which the narrator’s monologue reads, “At first, out of the corner of my eye…” In this panel, there is a chair that begins to flash bright white. Thanks to downward scrolling, this happens literally for the reader – you see a flash and, if you’re like me, immediately scroll up to stare at the panel until the chair flickers again. Dozens of these tiny, perfectly placed animations pepper Carroll’s comics, and I will not spare you the delight of discovering them!
Like the GIF comics mentioned above, Carroll crafts her terrifying narratives by making use of animations. However, unlike the GIFs that are pretty much always moving, Carroll times the animations so that they are lined up perfectly with your scrolling. Take “Out of Skin” for example: in part four, there is a panel in which the narrator’s monologue reads, “At first, out of the corner of my eye…” In this panel, there is a chair that begins to flash bright white. Thanks to downward scrolling, this happens literally for the reader – you see a flash and, if you’re like me, immediately scroll up to stare at the panel until the chair flickers again. Dozens of these tiny, perfectly placed animations pepper Carroll’s comics, and I will not spare you the delight of discovering them!
Carroll’s brand of horror doesn’t rely on shock-factor, but rather slowly builds an unsettling atmosphere that eventually becomes horrifying. Pacing is key in such a story, and she again utilizes scrolling to control pacing. Among other techniques, Carroll will use ellipses to break up a sentence and wind it downward, or use text in and outside of panels to keep your eyes (and fingers) moving. This aids her use of animations; if there are only visuals, you scroll faster, and are more likely to be spooked by a sudden flash of lightning. Time, space, scroll and animation—all of these elements come together to make some of the most unnerving stories you’ll ever read.
This is not a comprehensive survey of all the comics currently experimenting with infinite scrolling.
I’m sure there are many others out there using scrolling to push the boundaries of time, space, and emotion far beyond anything even Scott McCloud could have predicted. I invite you to tell me about these incredible, innovative comics! Tell us in the comments about more artists whose work is redefining this medium that we love.

